프로젝트 결과물

프로젝트 주제 : 자기소개 페이지 만들기
프로젝트 소개 : 간단한 취미 소개 느낌의 자기소개 페이지를 만들어 보았습니다.
제작 기간 : 2023. 10. 22~23
목표 : 간단한 애니메이션 구현, 반응형 css 제작
소개
로딩 페이지와 메인 페이지로 나누어 작성한 자기소개 페이지 입니다. 5개의 버튼과 간단한 설명만 넣었습니다.

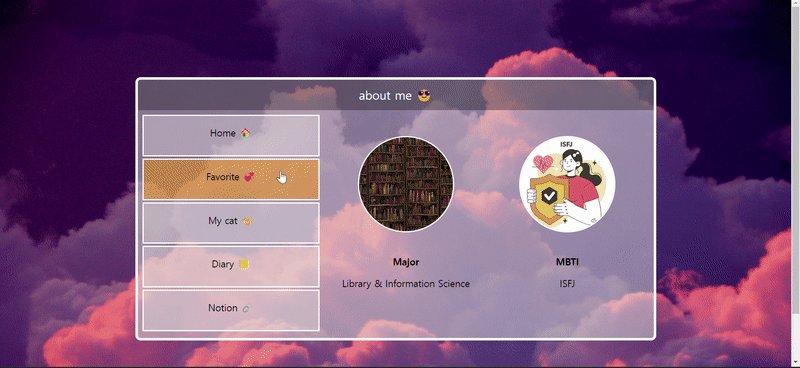
1. Home
제일 먼저 보이는 탭입니다. 전공과 mbti에 대한 간단한 소개만 넣었습니다.

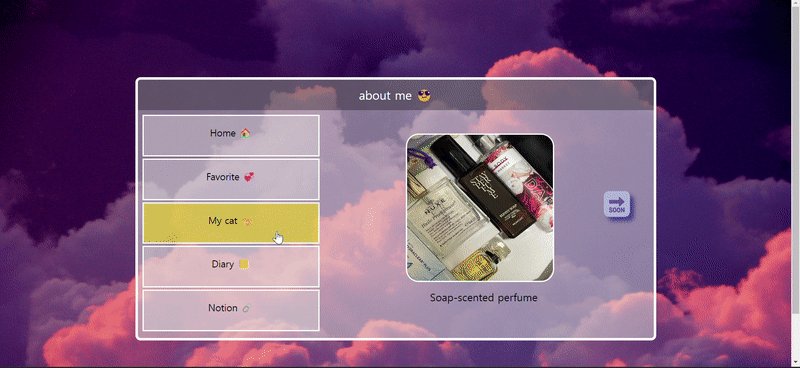
2. Favorite
산책, 커피, 혼자 여행 등 좋아하는 것들에 대한 소개를 사진과 함께 버튼으로 넘길 수 있게 만들었습니다.

3. My cat
귀여운 우리 고양이💜 사진입니다. 이름은 범이고 나이는 한 살이에요 ㅎㅎ 작업하면서 제일 행복했던 순간!

4. Diaries
소개로 넣을 만한 취미가 뭐가 없어서 오랫동안 써온 다이어리들을 모아 사진을 찍어 넣어봤습니다. 나름대로 세월의 흔적이 보이는 것 같아 뿌듯하네요 😎 앞으로도 계속 써야지

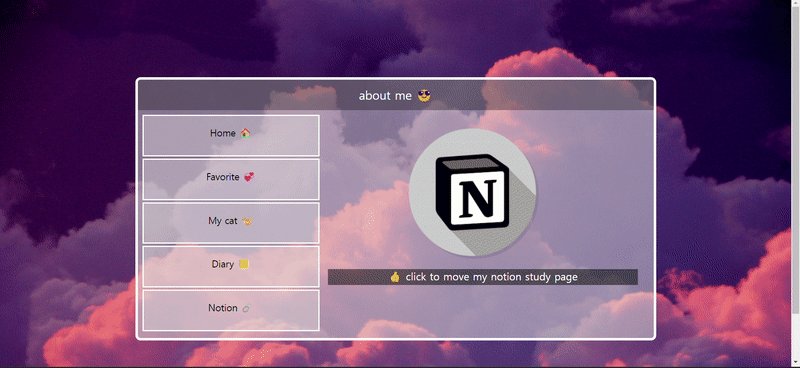
5. Notion
노션 아이콘을 누르면 제 노션으로 연결되는 링크를 연결했습니다. 국비 들으면서 계속 노션으로 정리중인데 쓰면 쓸 수록 기록용 어플로는 최고라는 생각이 듭니다 👍👍
후기
영화 소개 사이트랑 같이 나온 과제라서 영화 페이지에 대부분의 시간을 쓰느라 작업 시간이 현저히 적었던 ㅋㅋㅋㅋ 작업이었습니다..근데 다른 분들도 영화 페이지는 공들이고 자기소개는 상대적으로 시간을 적게 투자한게 보여서 사람 사는거 다 똑같구나 싶었어요 ㅎ
영화 페이지랑 마찬가지로 자기소개 페이지도 처음에 모든 단위를 px로 넣어서 작업하다가 데탑에선 화면이 깨져 보인다는걸 깨달은 후 반응형으로 수정했습니다 🥲 그래도 비교적 간단한 작업이어서 수월했네요
css를 작성할 때에 우선 순위와 작업 순서에 대해 생각해보게 되는 시간이었습니다 🌱
'Backend > 미니 프로젝트' 카테고리의 다른 글
| [국비 프로젝트] HTML & CSS & JS : 영화 소개 사이트 제작🕸️ (1) | 2023.10.30 |
|---|
